
轻松进行视觉回归测试
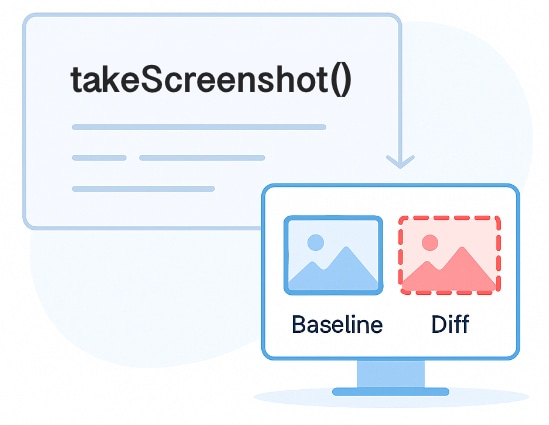
只需一行代码,即可在现有测试框架中启用可视化回归测试。快速检测测试过程中的布局偏移、UI 不一致和视觉回归问题。
或者输入您想要监控的 URL。TestingBot 会定期截取屏幕截图,并在检测到更改时提醒您。
免费开始审查并批准视觉回归
您和您的团队可以检查视觉测试的结果并批准或拒绝特定的视觉更改。比较基线屏幕截图和新屏幕截图之间的滑块,或检查所发生更改的差异图像。

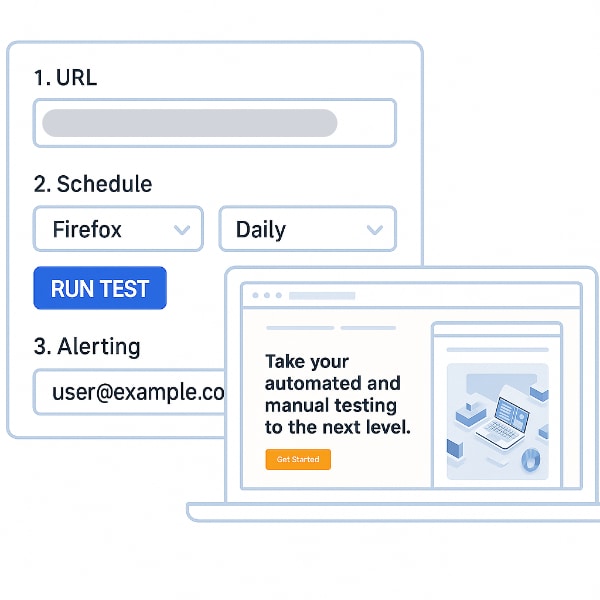
无代码可视化 UI 测试
几分钟内即可开始测试您的网站是否存在 UI 缺陷。只需输入您的 URL 并选择您想要测试的浏览器即可。定义测试应该运行的频率以及您希望如何收到警报。
当发生视觉变化时,您将立即收到一条警报,其中包含屏幕截图和差异图像,突出显示发生的变化。
免费开始针对准确性进行了优化
我们在构建视觉测试时充分考虑了准确性,以防止在 UI 验证过程中出现误报。
冻结动画和视频
在视觉快照期间,动画和视频会暂时冻结,以防止误报。
忽略 UI 元素
我们忽略了某些容易发生变化且与屏幕截图无关的 UI 元素。
像素完美的屏幕截图
同时在数百种浏览器和设备上拍摄您网站的全页、首屏或无边框屏幕截图。
测试自动化框架
TestingBot 的 UI 测试与 Selenium、Appium、Puppeteer 和 Playwright 无缝集成。只需添加一行代码,即可通过自动化可视化回归测试增强您现有的测试。
常见问题
TestBot 会在您标记为正确的图像和刚刚拍摄的新屏幕截图之间执行自动的逐像素比较。如果不同像素的数量超过阈值,则认为测试失败。
当您部署的网站新版本的 CSS 样式、位置不正确或页面缺失时,可能会发生这种情况。在视觉错误对网页的用户体验造成损害之前捕获这些错误。
您可以通过常规功能测试来测试尺寸、定位和样式。缺点是它很快就会成为代码中检查点的巨大负担。
拍摄快照并进行比较比在代码中进行目视检查要高效得多。视觉结果也更容易被开发人员和质量检查人员解释。
理想情况下,您将运行目视检查作为 CI/CD 管道的一部分。它可以在每次签入前端代码后运行,确保新代码不会对您的产品产生负面影响。
可以训练机器学习算法来发现视觉差异。人工智能依赖于经过训练的数据,因此它可能会报告误报/漏报。它不是一种万能的解决方案,并且与精确的像素匹配相比常常失败。
网页 UI 可视化测试背景下的快照测试,捕获网页初始状态的屏幕截图。然后它将它们与后续渲染进行比较。当视觉外观发生一种或多种变化时,测试被视为失败。这有助于确保 UI 元素保持一致。